
Top 10 Web Design Trends για το 2020
Σε μια εποχή που τα push notifications και τα ασταμάτητα open tabs συνεχίζουν να διαγωνίζονται για την προσοχή μας, ίσως δεν είναι τόσο περίεργο πως τη χρονιά που μας έρχεται, το web design θα επικεντρώνεται κυρίως στην διαισθητικότητα και την καθαρότητα της χρήσης του. Σε ένα περιβάλλον που έχει πλημμυριστεί με πληροφορίες και ερεθίσματα, τα σημερινά websites, πρέπει να μπορέσουν να μεταφέρουν τα μηνύματα τους όσο πιο καθαρά γίνεται, ώστε να μπορέσουν να ξεχωρίσουν.
Τα ακόλουθα web design trends για το 2020 είναι εδώ για να σας εξασφαλίσουν καθαρά και όχι παραφορτωμένα website, αλλά παράλληλα πλούσια σε περιεχόμενο και οπτικά ερεθίσματα. Αλλά πάνω από όλα, αυτά τα εκπληκτικά trends μπορούν να σας βοηθήσουν να δημιουργήσετε ένα website με αισθητική και ταυτόχρονα σύγχρονο.
Top 10 web design trends για το 2020
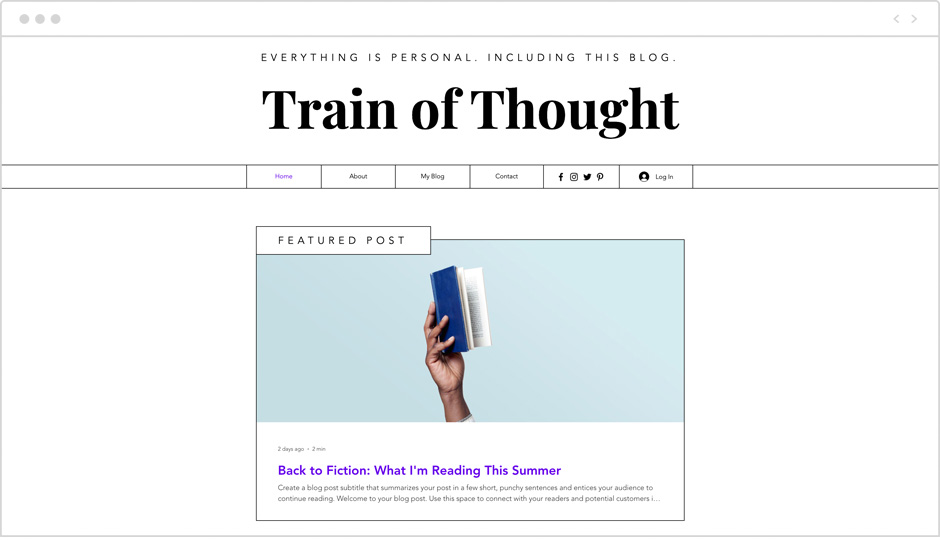
- Oversized γράμματα και στοιχεία
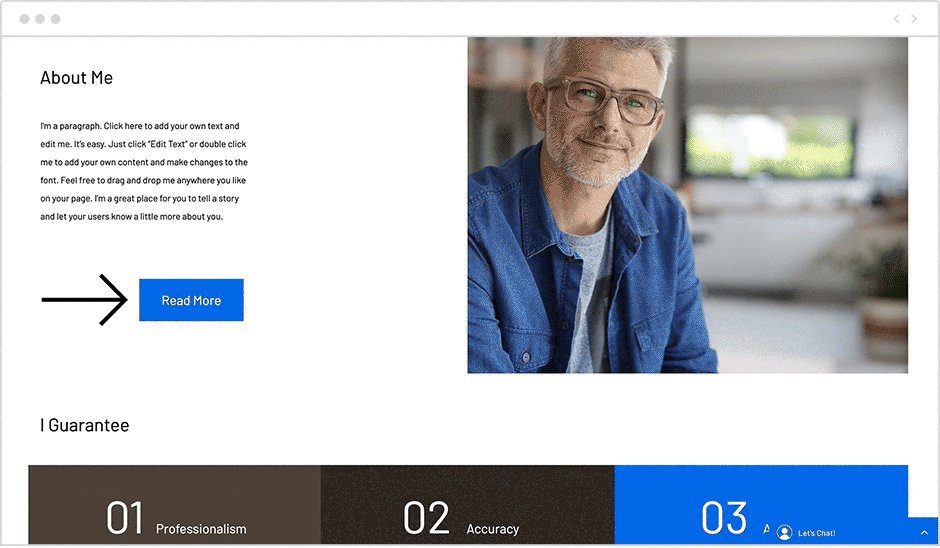
- Split screen περιεχόμενο
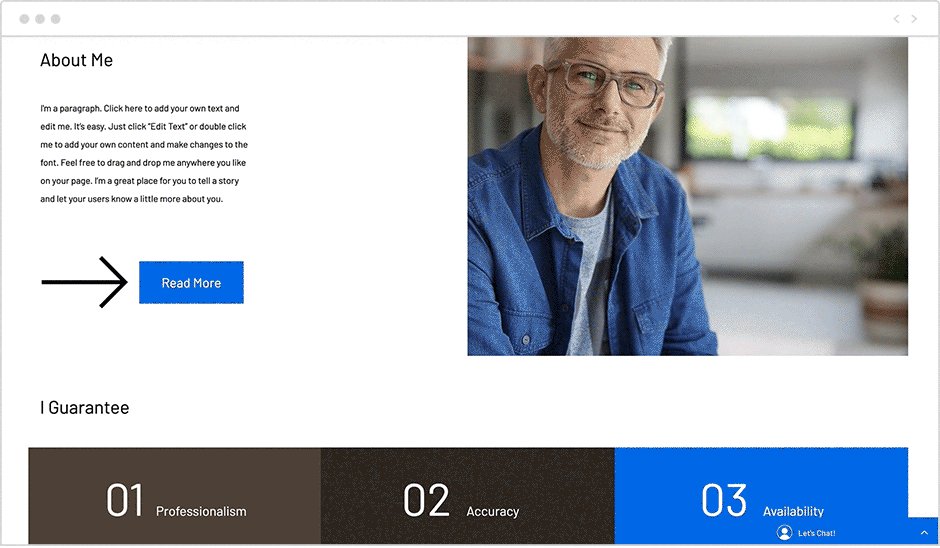
- Μονόχρωμα πλαίσια
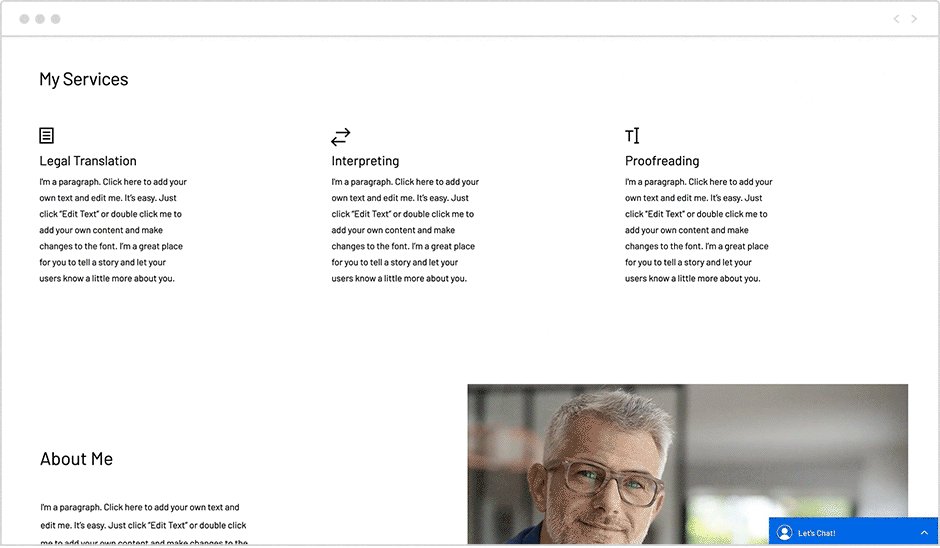
- Whitespace
- Εκτεθειμένα πλέγματα και παράθυρα σχεδίασης
- 3D digital artwork με Fluo χρωματικές παλέτες
- Overlapping layers
- Κίνηση και διαδραστικότητα
- Fullscreen διαδικτυακές φόρμες
- Προσαρμόσιμα illustrations
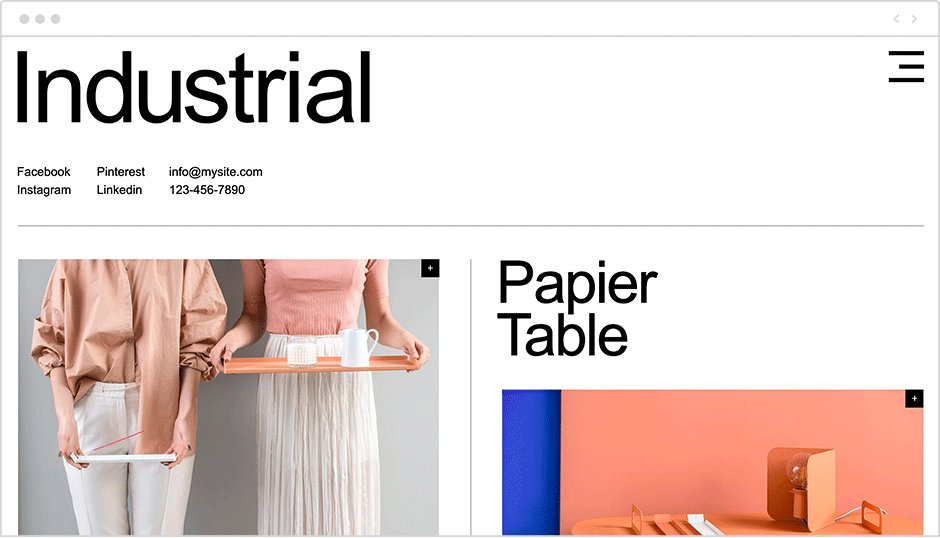
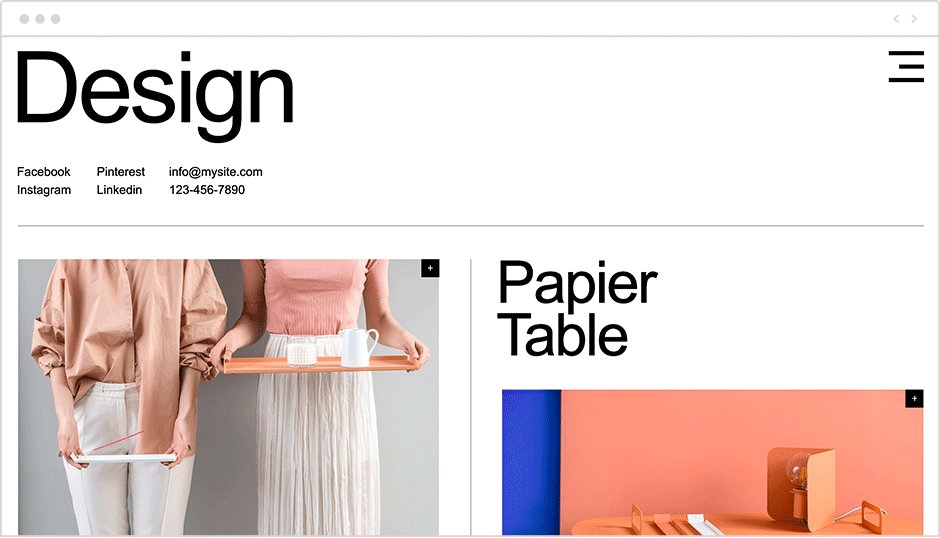
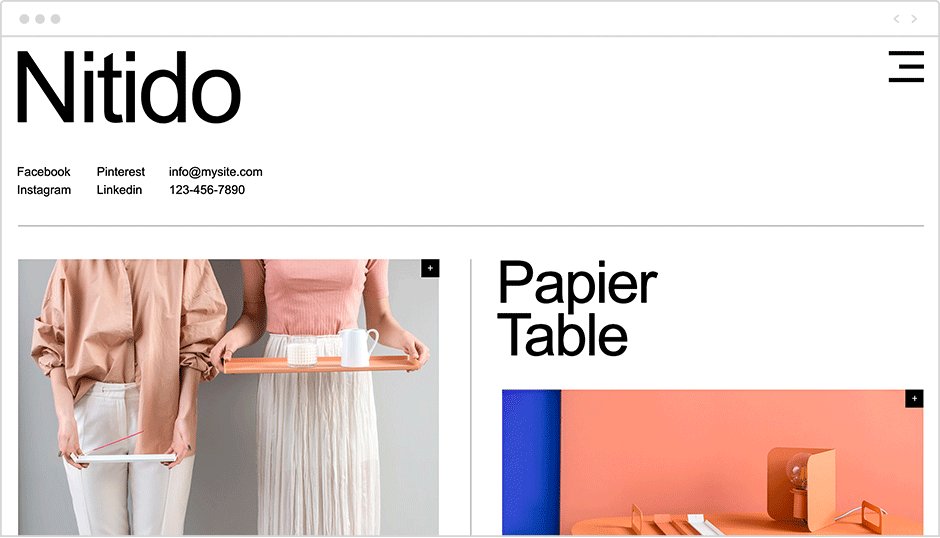
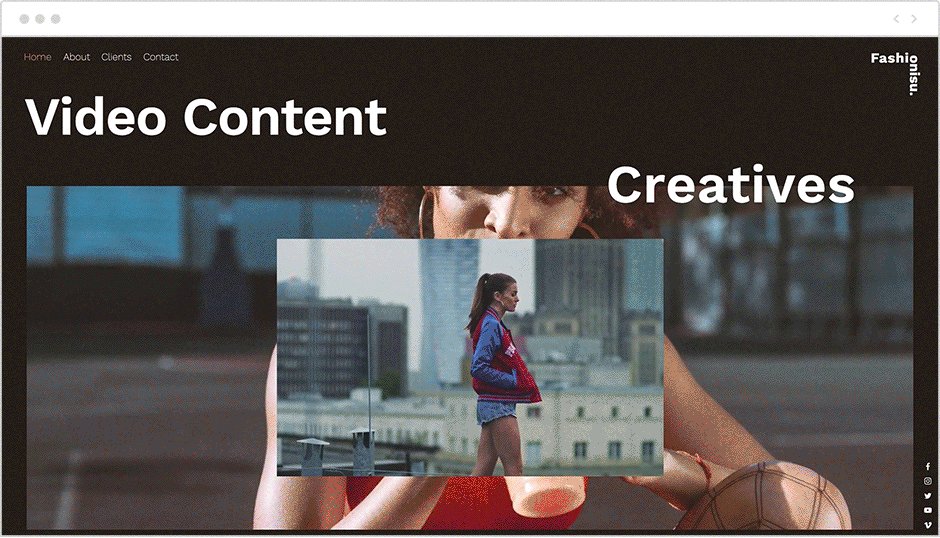
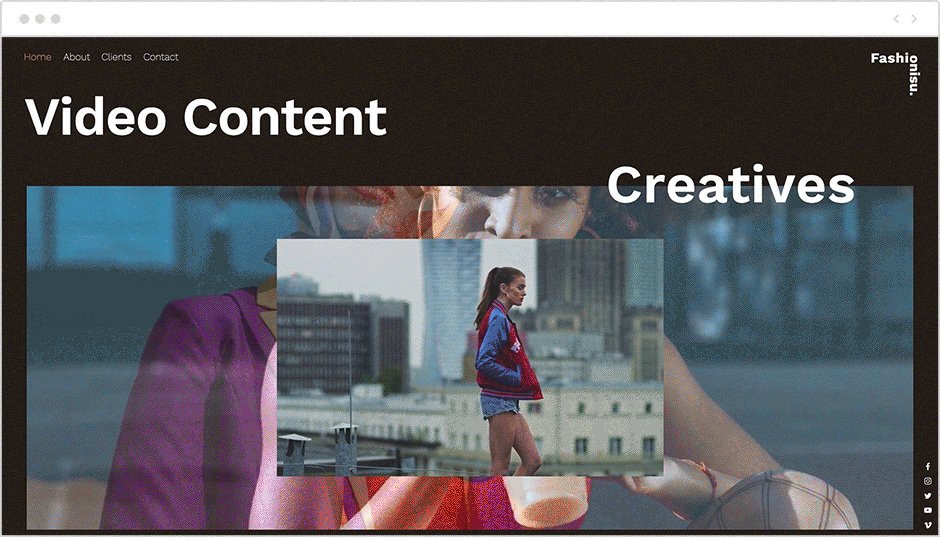
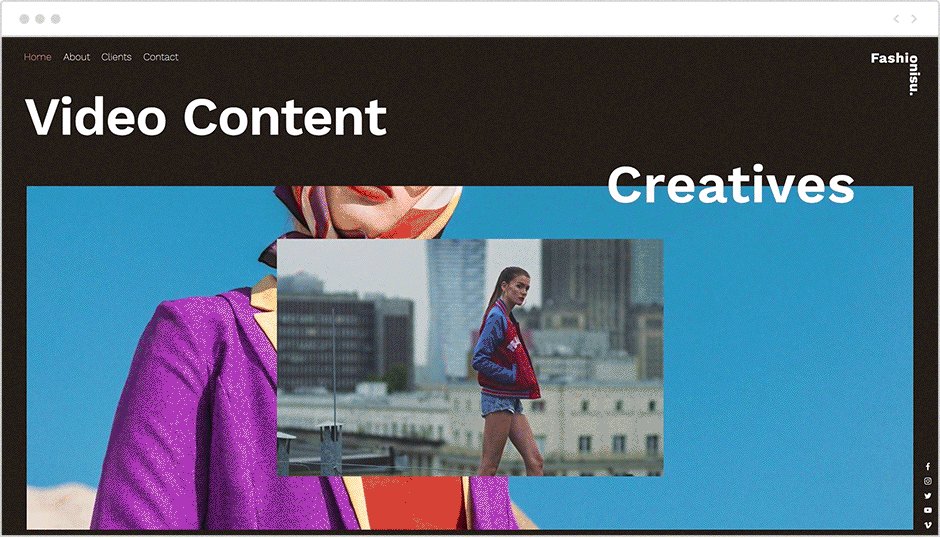
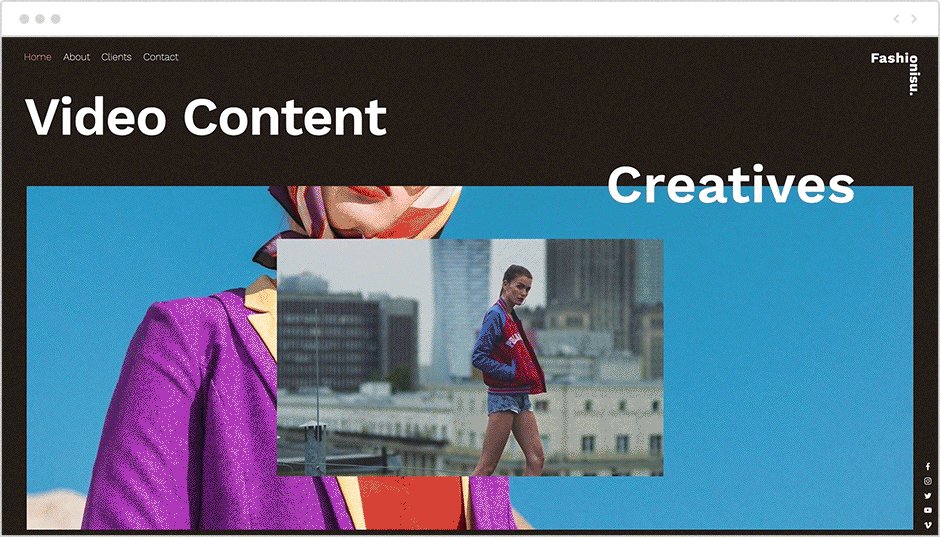
01. Oversized type and elements
Προκειμένου να μπορέσουν να επικοινωνήσουν στιγμιαία και καλύτερα, τα websites προτιμούν μεγάλα, εξέχοντα στοιχεία. Αυτό το μέγεθος σχεδιασμού ισχύει για σχεδόν οτιδήποτε σε μια ιστοσελίδα, από μεγάλη, έντονη τυπογραφία, σε fullscreen φωτογραφίες και video, μέχρι και υπερμεγέθη menu icons.
Μεγεθυμένα στοιχεία όπως αυτά, είναι εντυπωσιακά και βοηθούν τους επισκέπτες του ιστότοπου να καταλάβουν αμέσως, με τι ακριβώς έχει να κάνει ο ιστότοπος. Για να μην αναφέρουμε ότι φαίνονται υπέροχα σε οποιοδήποτε μέγεθος οθόνης. Για να λάμψει αυτή η τάση, μειώστε τον αριθμό των σχεδιαστικών στοιχείων σε κάθε σελίδα Λάβετε υπόψη ότι πάρα πολλά μεγάλα χαρακτηριστικά ταυτόχρονα μπορεί να είναι υπερβολικά και δυσλειτουργικά.
Ως μέρος αυτής της τάσης, όλο και περισσότερα sitesι επιλέγουν μια εικόνα ή βίντεο πλήρους οθόνης στην αρχική τους σελίδα, σε συνδυασμό με μεγάλη τυπογραφία. Αυτή η διάταξη εξυπηρετεί στην αποστολή ενός μηνύματος με απλό και αποτελεσματικό τρόπο, διασφαλίζοντας ότι οι πιο σημαντικές πληροφορίες όχι μόνο γίνονται εμφανείς, αλλά πραγματικά κατανοητές από τους επισκέπτες του website.

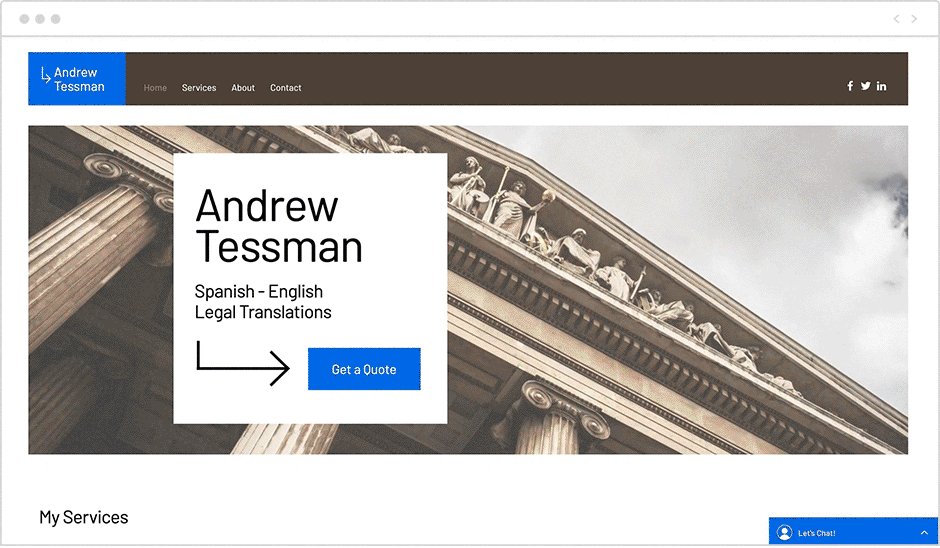
02. Split screen περιεχόμενο
Έχετε περισσότερες από μία ιδέες που θέλετε να εκφράσετε, αλλά θέλετε να διατηρήσετε ένα όχι τόσο φορτωμένο style; Λάβετε υπόψη σας την ιδέα του να χωρίσετε την οθόνη σας στη μέση, δημιουργώντας 2 πλευρές ίσες που μπορούν να λάμψουν.
Αυτή η συναρπαστική τάση web design σπάει το ορθογώνιο καλούπι στα δύο. Και για να το κάνετε λίγο πιο ενδιαφέρον, μπορείτε να κάνετε κάθε μισή οθόνη να συμπεριφέρεται ελαφρώς διαφορετικά. Για παράδειγμα, ρίξτε ασυμμετρία στο μείγμα, παίζοντας με εφέ κύλισης και κάνοντας κάθε πλευρά να κινείται με διαφορετικό ρυθμό.
Για να εισαγάγετε την οπτική ιεραρχία σε αυτόν τον διαχωρισμένο σχεδιασμό, τοποθετήστε ένα επιπλέον στοιχείο στο κέντρο της οθόνης, όπου συναντώνται τα δύο μισά. Αυτά τα στοιχεία, που θα μπορούσαν να είναι οτιδήποτε, από το λογότυπό σας έως ένα interactive κουμπί (CTA) ή μια κεφαλίδα μενού, θα λειτουργήσουν ως σημείο εστίασης και θα ισορροπήσουν την οθόνη.

03. Μονόχρωμα Πλαίσια
Συνεχίζοντας την τάση της διαιρεμένης οθόνης, ορισμένα websites, χωρίζουν το περιεχόμενό τους σε ακόμη περισσότερα μέρη, με αποτέλεσμα μια σειρά από τετράγωνα και ορθογώνια διαφορετικού μεγέθους που διαχωρίζονται με χρώμα. Αυτή η εμφάνιση site μπορεί να εκφράσει πολλά μηνύματα ταυτόχρονα, με ομαλό και συνεκτικό τρόπο.
Με μια φωτογραφία ή μερικές σύντομες γραμμές κειμένου, τοποθετημένες σε κάθε ενότητα, είναι εύκολο για τους επισκέπτες του ιστότοπου να ακολουθήσουν αυτά τα κομμάτια πληροφοριών. Για να κάνετε τη σύνθεση ακόμη πιο ενδιαφέρουσα, φροντίστε να χρωματίσετε τα τετράγωνα σε διάφορες αποχρώσεις, από το συνδυασμό χρωμάτων του ιστότοπού σας.
Ενώ αυτή η τάση αφορά την εμφάνιση μιας συλλογής στοιχείων σε μια οπτικά εντυπωσιακή διάταξη, το τελικό αποτέλεσμα θα πρέπει να απέχει από την τυχαία σύνθεση κολάζ. Τα χρωματικά μπλοκ πρέπει να ενώνονται για να σχηματίσουν μια συνεπή σύνθεση, καθιστώντας το σχεδιασμό διαισθητικό και εύκολο στην κατανόηση. Βεβαιωθείτε ότι τα μπλοκ χρώματος είναι ευθυγραμμισμένα μεταξύ τους (ένα πλέγμα θα μπορούσε να είναι χρήσιμο εδώ) και ότι όλα τα διαφορετικά οπτικά στοιχεία αλληλοσυμπληρώνονται.

04. Whitespace
Το whitespace (κενός ή αρνητικός χώρος) είναι ένας όρος που αναφέρεται στις κενές περιοχές ανάμεσα στα στοιχεία σχεδίασης. Δίνει σε οποιαδήποτε σελίδα ή οθόνη μια ευρύχωρη, ισορροπημένη αίσθηση. Και ενώ συνήθως είναι λευκό, ο κενός χώρος μπορεί επίσης να αποτελείται από οποιοδήποτε άλλο χρώμα φόντου. Περιλαμβάνει το διάστημα μεταξύ γραμμών ή στηλών κειμένου, το διάστημα γύρω από κάθε ένα από τα γραφικά ή τα περιθώρια γύρω από τη σελίδα.
Δεδομένου ότι το whitespace αφήνει κενές περιοχές, θα μπορούσε να θεωρηθεί ως αναποτελεσματική σπατάλη χώρου. Στην πραγματικότητα, ο κενός χώρος μας προσφέρει μια ανάσα καθαρού αέρα. Μπορεί να αυξήσει την αναγνωσιμότητα, να επισημάνει σημαντικά στοιχεία σχεδίασης call-to-action, ξεχωριστά ανεξάρτητα τμήματα και να δημιουργήσει μια συνολική τακτοποιημένη και ευχάριστη εμφάνιση.
Ενώ το whitespace ήταν πάντα μια σημαντική αρχή σχεδιασμού, το 2020 θα δούμε το κενό να μεγαλώνει και να είναι πιο εμφανές - μαζί με τις παρακείμενες εικόνες και τα κείμενα. Βλέπουμε αρμονικά σχέδια με καθαρή, εξειδικευμένη εκτέλεση τυπογραφία και εικόνες που φαίνεται να αιωρούνται ελεύθερα στο διάστημα. Η επακόλουθη εμφάνιση είναι καθαρή αλλά απέχει πολύ από το μινιμαλιστικό, καθώς τα υπόλοιπα γραφικά είναι μεγάλα, έντονα και πολύχρωμα.


05. Εκτεθειμένα πλέγματα και παράθυρα σχεδίασης
Το web design βρίσκει πρόσφατα έμπνευση σε καμία άλλη Πέρα από την ίδια την τεχνολογία. Αναφερόμενος στην εικονογραφία που γνωρίζουμε πάρα πολύ καλά από τα λειτουργικά συστήματα και τις εφαρμογές μας, οι ιστότοποι μπορούν να εκφράσουν μια εμφάνιση που είναι τόσο σύγχρονη όσο και ελαφρώς σαρκαστική.
Ορθογώνια και πινελιές, ή λεπτές γραμμές, χωρίζουν την οθόνη μας σε τμήματα, καθοδηγώντας τα μάτια μας προς την επιθυμητή κατεύθυνση ανάγνωσης (μια εξαιρετική πρακτική για online γρήγορη ανάγνωση -skim-). Το πλέγμα και οι κατευθυντήριες γραμμές του, δύο συμβάσεις σχεδιασμού που συνήθως προορίζονται για εργασία πίσω από τα παρασκήνια, τώρα εκτίθενται, καθώς οι web designers επισημαίνουν την τμηματοποίηση της οθόνης και των δομικών στοιχείων της.
Τα σχήματα που θυμίζουν αναδυόμενα παράθυρα ή παράθυρα του προγράμματος περιήγησης, αποτελούν πλέον ένα απρόσκοπτο μέρος της ίδιας της σελίδας. Αυτή η εμφάνιση μπορεί να αποχρωματιστεί, υπονοώντας τη γνωστή φόρμα, ή να γίνει πιο ξεκάθαρη με σχέδια που αναφέρονται έξυπνα στις πρώτες μέρες των υπολογιστών.

06. 3D digital artwork με Fluo χρωματικές παλέτες
Προσφέροντας άλλες κοσμικές ερμηνείες σε γνωστά υλικά, αυτές οι ψηφιακές τρισδιάστατες εικόνες κοσμούν τους ιστότοπους μας σε φωτεινές αποχρώσεις νέον. Έργα όπως αυτά λειτουργούν ως δελεαστικά μικρά γλυκά, που προσελκύουν την προσοχή των επισκεπτών, σε αντίθεση με μια διάταξη που είναι καθαρή και μινιμαλιστική.
Η χρήση ψηφιακά αποτυπωμένων τρισδιάστατων έργων τέχνης δεν είναι νέα, αλλά τώρα χρησιμοποιείται ευρύτερα. Αυτό θα μπορούσε ίσως να οφείλεται στο γεγονός ότι τα προγράμματα μοντελοποίησης 3D είναι πιο προσβάσιμα τώρα από ό, τι στο παρελθόν. Σε συνδυασμό με τα χρώματα φθορισμού, το αποτέλεσμα είναι φουτουριστικό και γεμάτο ενέργεια, εμπλουτίζοντας οποιοδήποτε website με προσωπικότητα.
Σημειώστε ότι αυτή η τάση σχεδιασμού ιστοσελίδων πρέπει να χρησιμοποιείται με μέτρο! Προσπαθήστε να διασκορπίσετε τα χρώματα φθορισμού γύρω από την ιστοσελίδα ως συμπληρωματικές ή δευτερεύουσες αποχρώσεις στην παλέτα χρωμάτων σας. Για να τα εξισορροπήσετε, αναζητήστε ουδέτερες αποχρώσεις ως τα κύρια χρώματα, όπως λευκό, μαύρo και γκρι.

07. Overlapping layers
Η τοποθέτηση πολλών επιπέδων(layers) μέσα στην ιστοσελίδα είναι ένας δελεαστικός τρόπος για να προσθέσετε βάθος στις οθόνες 2D, ενισχύοντας την αίσθηση ότι υπάρχουν περισσότερες, από τις τέσσερις γωνίες της οθόνης μας, από ό, τι συναντά το μάτι. Το πολυεπίπεδο αποτέλεσμα μπορεί να επιτευχθεί είτε τοποθετώντας στοιχεία το ένα πάνω στο άλλο, έτσι ώστε να είναι εν μέρει συμπαγή στο μάτι, είτε επιτρέποντας την εμφάνιση πρόσθετου περιεχομένου μετά από κλικ.
Ενώ αυτή η εμφάνιση είναι πλούσια με οπτικά στοιχεία που κυριολεκτικά στοιβάζονται το ένα πάνω στο άλλο, όταν γίνει καλά, η σύνθεση που προκύπτει είναι ομαλή και ευανάγνωστη. Αυτό επιτυγχάνεται με τη χρήση κενού χώρου γύρω από τα στοιχεία (όπως αναφέρθηκε παραπάνω) και με την ιεραρχία, με ορισμένα στοιχεία να είναι μεγαλύτερα και πιο εμφανή από άλλα.
Αυτή η εμφάνιση μπορεί να δημιουργηθεί με lightboxes, εφέ κύλισης παράλλαξης, ή τοποθετώντας αριστοτεχνικά εικόνες ή κείμενο το ένα πάνω στο άλλο.

08. Κίνηση και Διαδραστικότητα
Τα βίντεο και το animation απέχουν πολύ από το να είναι ένα νέο φαινόμενο στο ίντερνετ. Σε τελική ανάλυση, η κίνηση είναι ένας ελκυστικός, σίγουρος τρόπος για να προσελκύσετε το ενδιαφέρον των επισκεπτών του website, ειδικά όταν σχεδιάζετε για ένα κοινό με μειωμένη προσοχή. Τα μάτια μας στρέφονται σχεδόν ενστικτωδώς προς οποιοδήποτε κινούμενο στοιχείο, ένα βιολογικό γεγονός που μπορεί να χρησιμοποιηθεί για τον έλεγχο του τρόπου με τον οποίο οι επισκέπτες αντιλαμβάνονται μια συγκεκριμένη σελίδα.
Υπάρχουν σε αφθονία πολλές μορφές κίνησης στο web design: από μικρο-κινούμενες εικόνες που παρέχουν ανατροφοδότηση καθώς αιωρούμε από πάνω τους το σένσορα ή κάνουμε κλικ σε στοιχεία, τυπογραφία που εκτείνεται σε όλη την οθόνη, έως κεφαλίδες βίντεο ή κινούμενες εικόνες πλήρους οθόνης.
Για να λειτουργήσει αυτή η τάση για εσάς, σκεφτείτε σε ποιους τομείς θέλετε να εστιάσετε περισσότερο προσοχή στον ιστότοπό σας. Λάβετε υπόψη ότι η κίνηση μπορεί να αποσπά την προσοχή με αρνητικό τρόπο, οπότε φροντίστε να την εφαρμόσετε μόνο σε στρατηγικά μέρη, με τρόπο που υποστηρίζει την αφήγηση του ιστοτόπου σας.

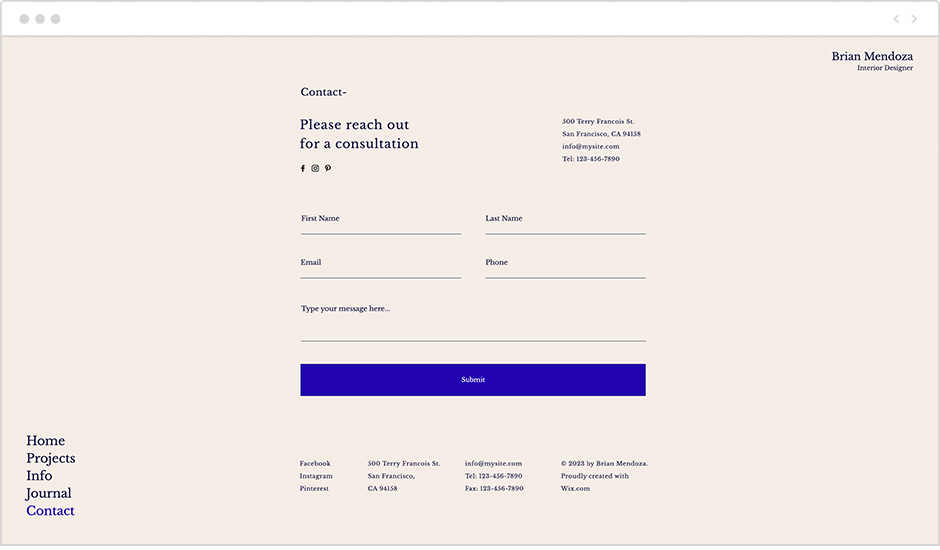
09. Fullscreen διαδικτυακές φόρμες
Το γενικό θέμα σχεδίασης για αυτό το έτος είναι μεγάλα στοιχεία που περιβάλλονται από γενναιόδωρες ποσότητες whitespace. Είναι επομένως φυσικό ότι αυτή η τάση έχει βρει το δρόμο της σε πιο φαινομενικά κοσμικές εξελίξεις στο web design, όπως η διαδικτυακή φόρμα (form).
Οι διαδικτυακές φόρμες διαδραματίζουν αναπόσπαστο μέρος σε πολλές από τις αλληλεπιδράσεις μας στο διαδίκτυο, από την εγγραφή σε μια υπηρεσία, έως τη συμπλήρωση των πληροφοριών παράδοσης σε ένα ηλεκτρονικό κατάστημα και πολλά άλλα. Ωστόσο μερικές φορές φαντάζουν σαν μια κουραστική δουλειά και οι χρήστες αποφεύγουν να τις συμπληρώσουν. Η απλή πράξη της επέκτασης μιας φόρμας ώστε να καταλαμβάνει περισσότερο χώρο στη σελίδα, την καθιστά πιο ελκυστική και φιλόξενη. Ως αποτέλεσμα, οι φόρμες πλήρους οθόνης μπορούν να βελτιώσουν την εμπειρία του χρήστη.
Ένα άλλο χαρακτηριστικό που μπορεί να αυξήσει την πιθανότητα των χρηστών να συμπληρώσουν και να υποβάλουν μια φόρμα, είναι οι μικρο-αλληλεπιδράσεις που ανταποκρίνονται στις ενέργειες των χρηστών σε πραγματικό χρόνο, καθοδηγώντας τους στη πορεία της διαδικασίας. Για παράδειγμα, οι λεπτές αλλαγές σχεδιασμού μπορούν να σηματοδοτήσουν ότι έχει συμπληρωθεί ένα συγκεκριμένο πεδίο και τα μηνύματα ανατροφοδότησης μπορούν να σηματοδοτήσουν μια επιτυχημένη υποβολή φόρμας.

10. Κομμένα και Ραμμένα στα μέτρα σας illustrations
Τα websites αξιοποιούν μια πληθώρα οπτικών εργαλείων για την συναρπαστική αφήγηση μιας ιστορίας. Χρησιμοποιώντας οτιδήποτε, από εικόνες έως εικονίδια και φωτογραφίες, τα γραφικά δεν είναι πλέον απλά κουτιά που καταλαμβάνουν χώρο για να προσθέσουν λίγο χρώμα στη σελίδα. Αντί για αυτό, το web design είναι συγκεκριμένο στη χρήση εικόνων, χρησιμοποιώντας οπτικά εφέ για να υποστηρίξει το μήνυμα και να δημιουργήσει μια εταιρική ταυτότητα.
Πράγματι, η σωστή τοποθέτηση illustration μπορεί να κάνει μεγάλη διαφορά. Για παράδειγμα, σκεφτείτε ένα website για ένα κατάστημα skate που είναι γεμάτο από γραφικά εμπνευσμένα από street art. Συγκριτικά, ένας μη κερδοσκοπικός ιστότοπος του οποίου τα feel-good vibes illustrations δημιουργούν μια αίσθηση αισιοδοξίας, στέλνει ένα διαφορετικό μήνυμα.
Για να δημιουργήσετε μια συνεκτική οπτική γλώσσα που ενσωματώνει το όραμα της επωνυμίας σας, περιηγηθείτε σε συλλογές διανυσματικών εικόνων για μοναδικές εικόνες, εικονίδια και σήματα. Επιπλέον, επενδύστε χρόνο για να εξερευνήσετε υψηλής ποιότητας media για να βρείτε εικόνες που είναι τέλεια προσαρμοσμένες στις συγκεκριμένες ανάγκες της επωνυμίας σας.

Ακολουθώντας ένα ή κάποια από τα παραπάνω trends θα μπορέσετε να δημιουργήσετε ένα website που άμα το προσαρμόσετε σωστά θα ξεχωρίζει και θα τραβάει το ενδιαφέρον αυτού που το επισκέπτεται ώστε να μείνει και να περιηγηθεί σε αυτό. Εμείς στην Tanidis | IT μπορούμε να σας βοηθήσουμε από τα βασικά, όπως η κατασκευή του website σας μέχρι και στην εφαρμογή του style η του συνδυασμού styles που θα μπορέσουν να αναδείξουν την προσωπικότητα σας και κατά συνέπεια της εταιρείας σας μέσω του website σας.

